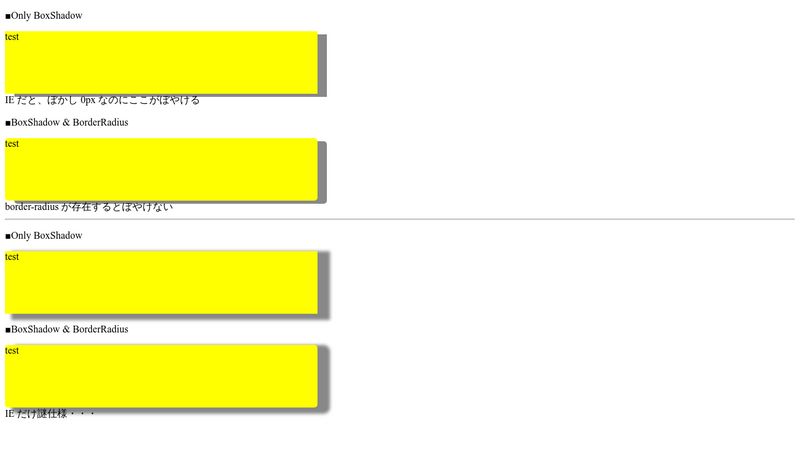
sharepoint designer - BoxShadow and BorderRadius do not appear in IE with Javascript and CSS? - SharePoint Stack Exchange

Pratham on Twitter: "STEP 3: Create a brand logo using the same technique. Since the brand will protrude from the container, use the same color, i.e., #ecf0f3. Add bright color shadow at

Picture Framing & Printing :: Frames :: "IKEA" Range :: 23x23cm Shadow Box Frame - White - The Boat Yard Gallery - Irish Art, Crafts and Gifts - Printers and Picture Framers
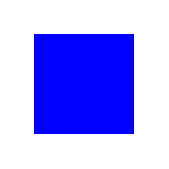
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/169880242-9c57cc85-7bfa-4cb8-a355-4db9dcecd17f.png)