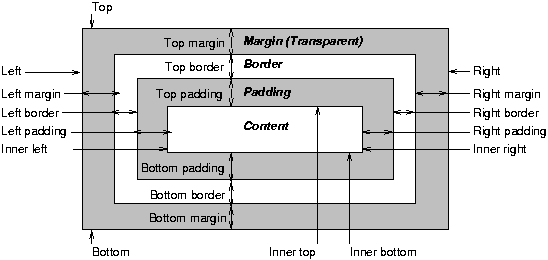
How do negative margins in CSS work and why is (margin-top:-5 != margin- bottom:5)? - Stack Overflow

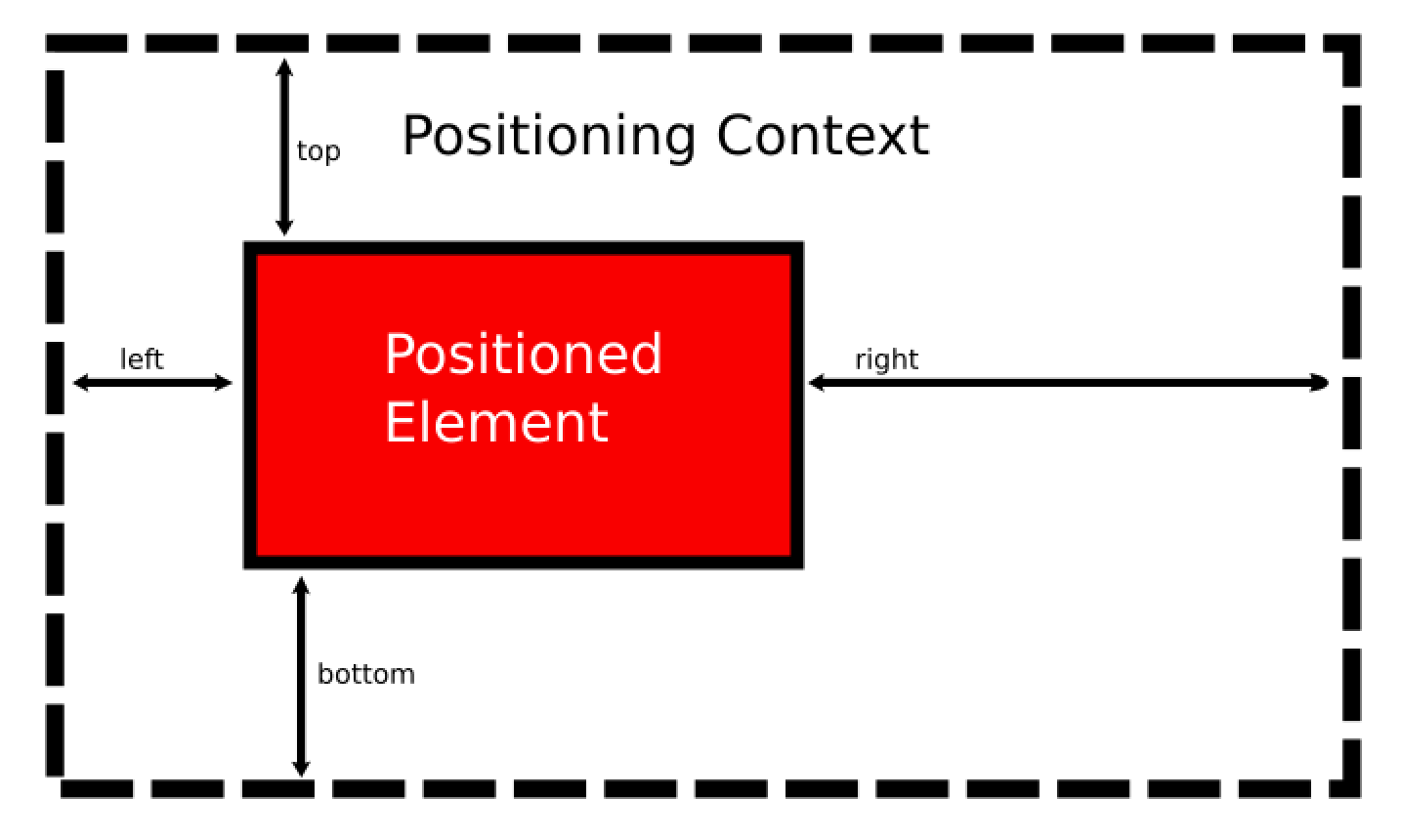
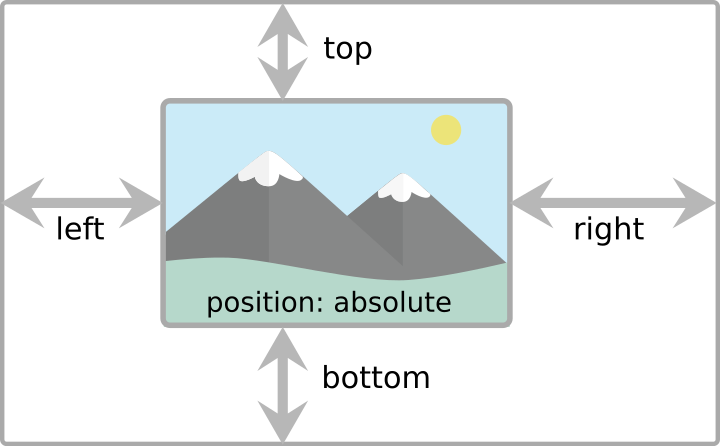
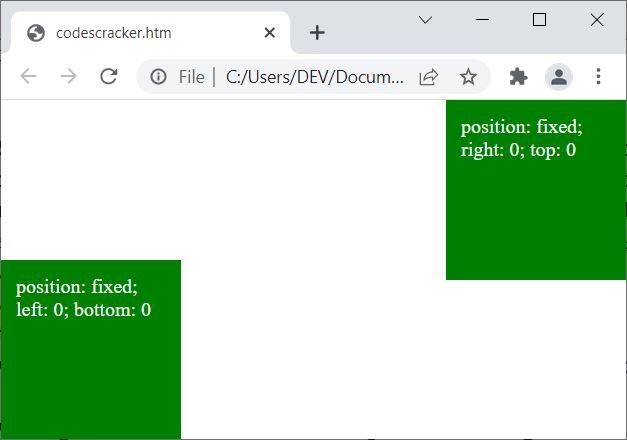
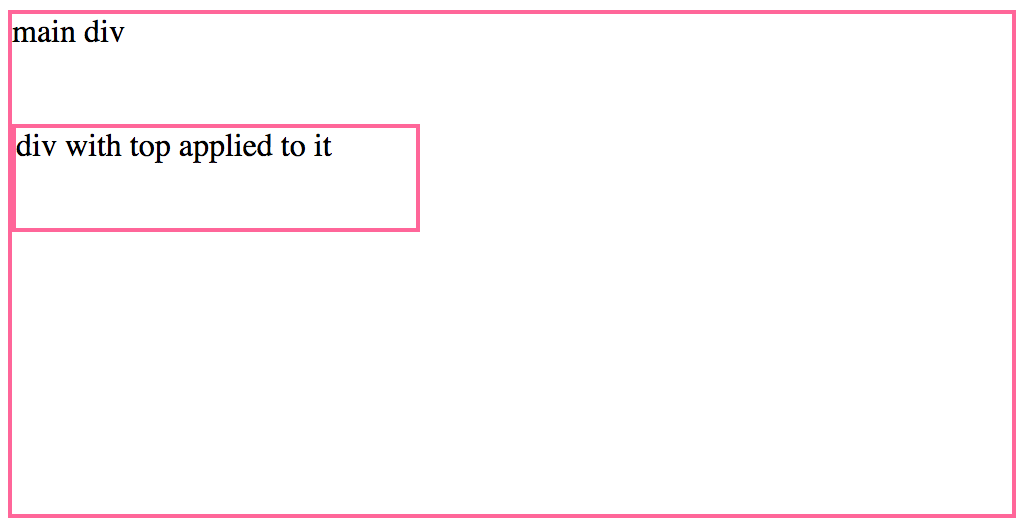
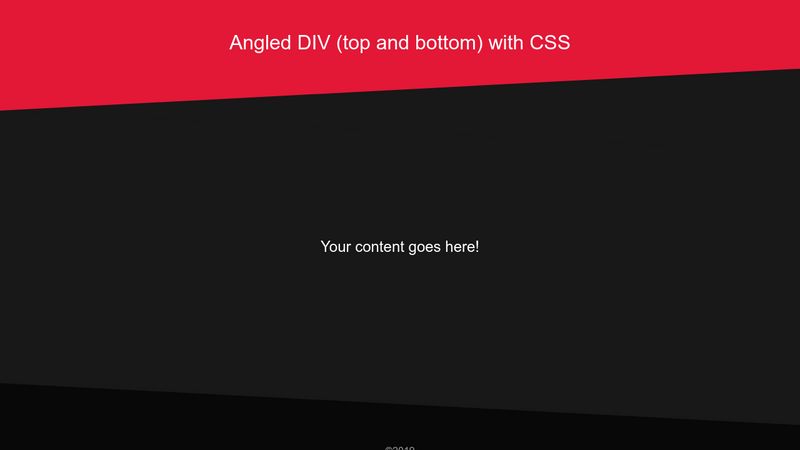
Les propriétés Top, Right, Bottom et Leftinset-block-start, inset-inline-end, inset-block-end, inset-inline-start

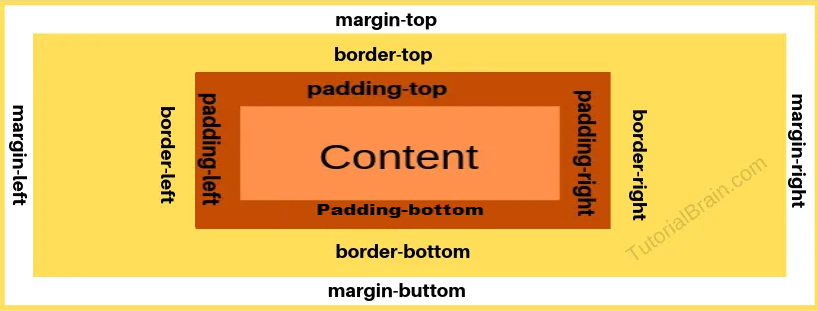
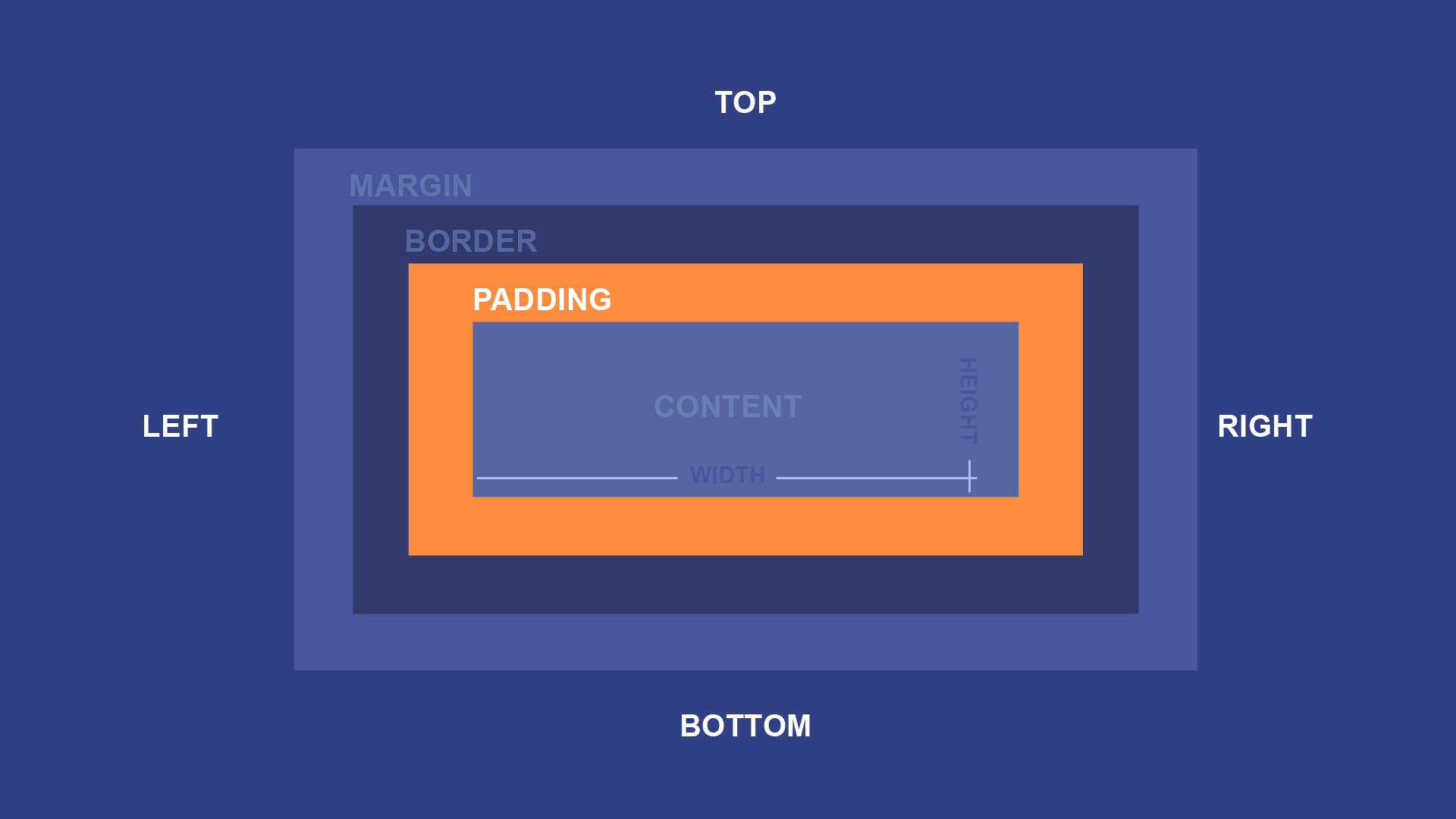
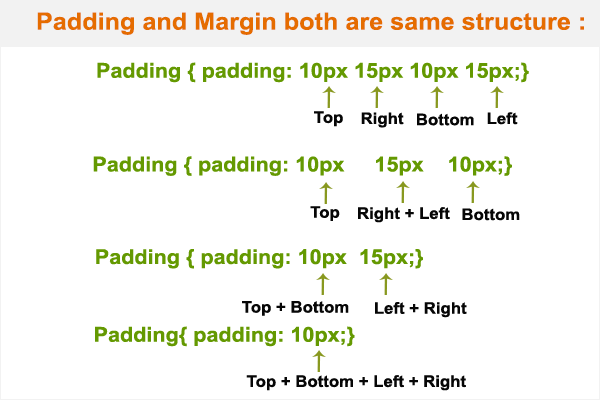
Diagram: CSS padding property with top, right, bottom, and left values highlighted | Web development tutorial, Css, Pad